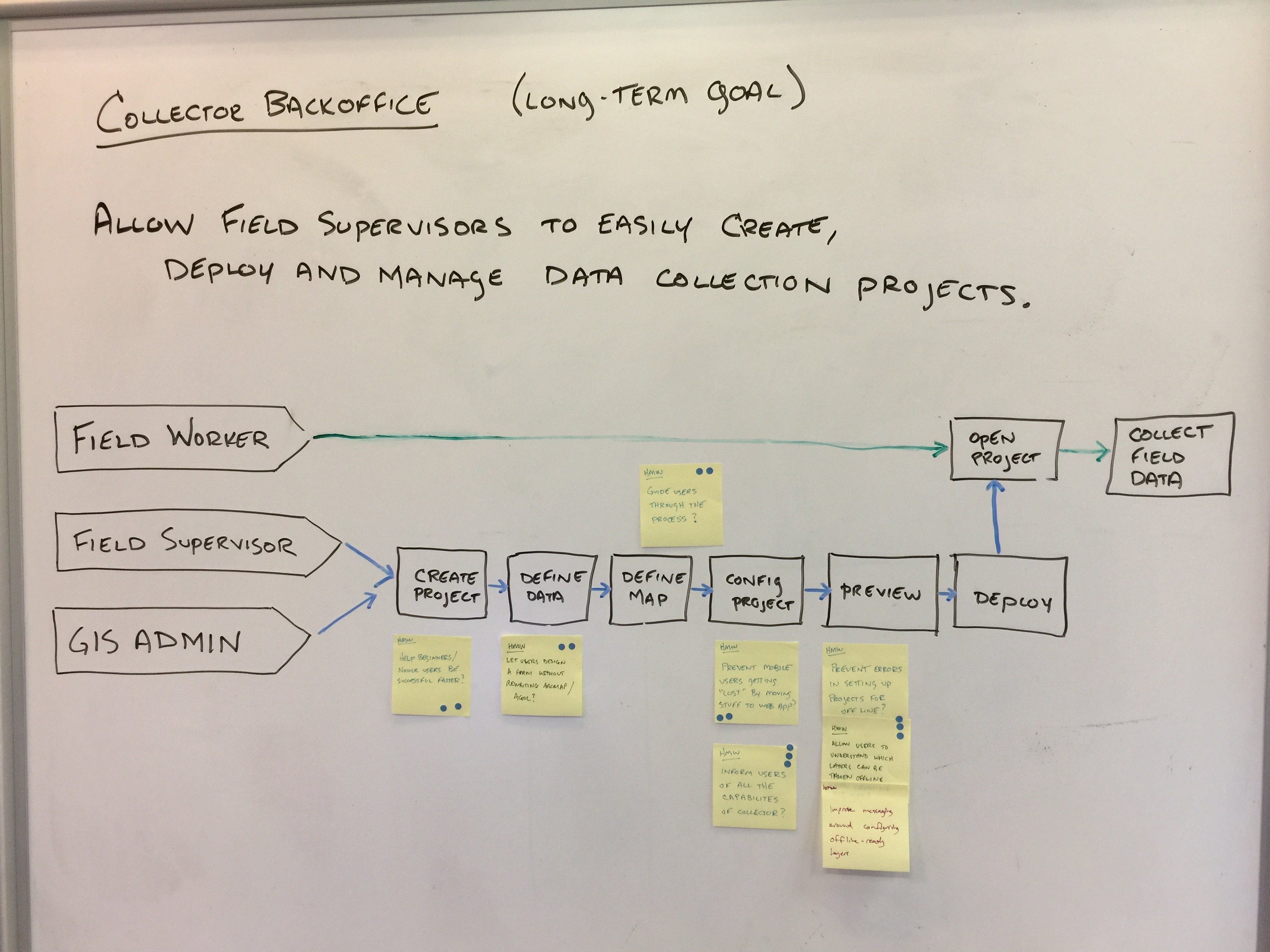
Exercise 1: Set a Long-Term Goal
Get optimistic. Ask: Why are we doing this project? What problem are we trying to solve? Where do we want to be six months, a year, or even five years from now?
Goals: Why Are We Doing This?
- Currently just a mobile app used by field workers to do collecting and/or inspections
- Both a complicated and functional app
- About half of all users work offline
- Focus has mainly been on the field workers
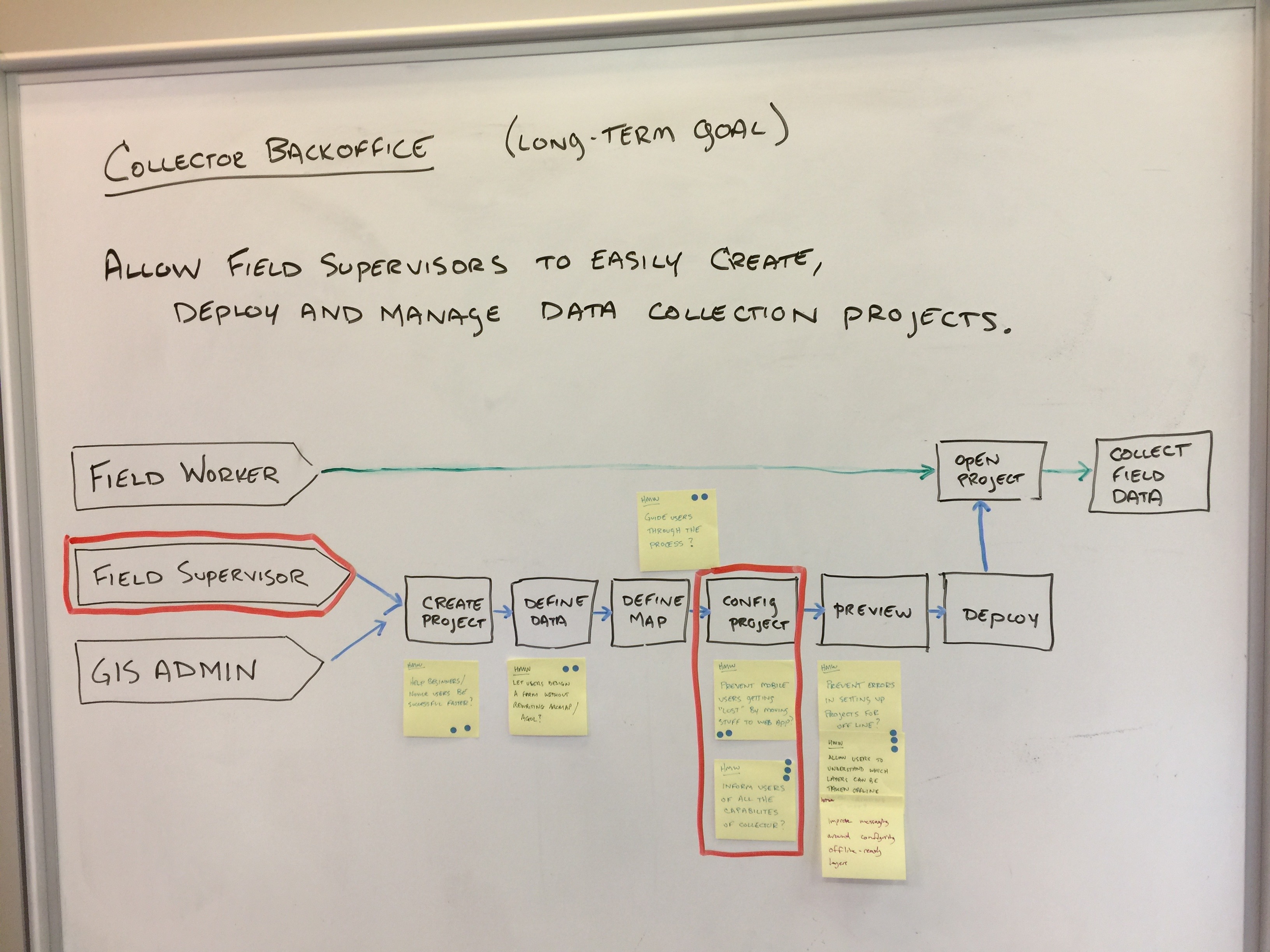
- Make it easier for field managers to create maps for workers
- Remove some workflow for field workers
- Help people on backend who have to make decisions based on data coming in (Ex: Are we done with the project?)
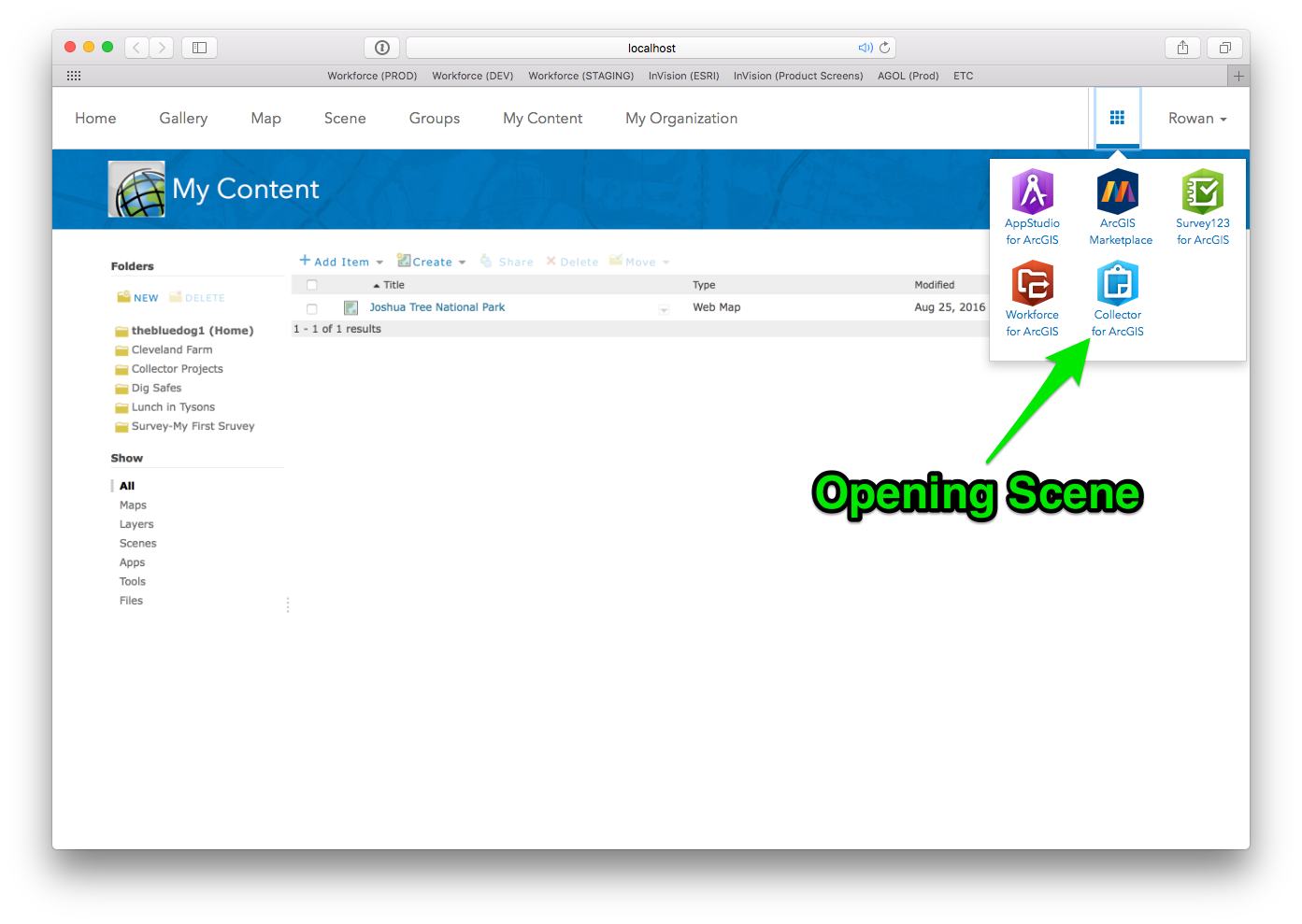
- Authoring is currently done in Desktop and AGOL
- Users need to be pretty experienced to know how to set up projects
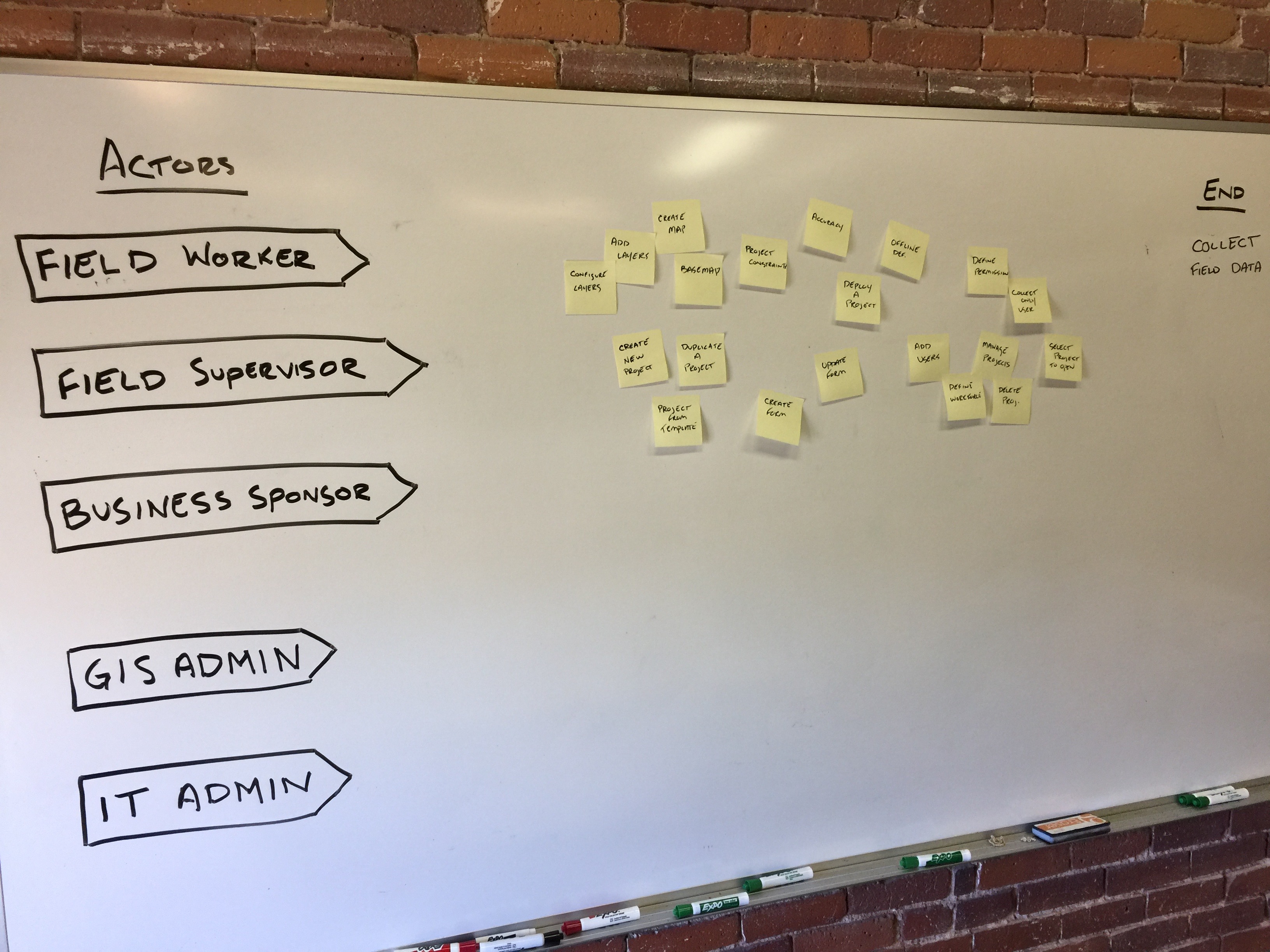
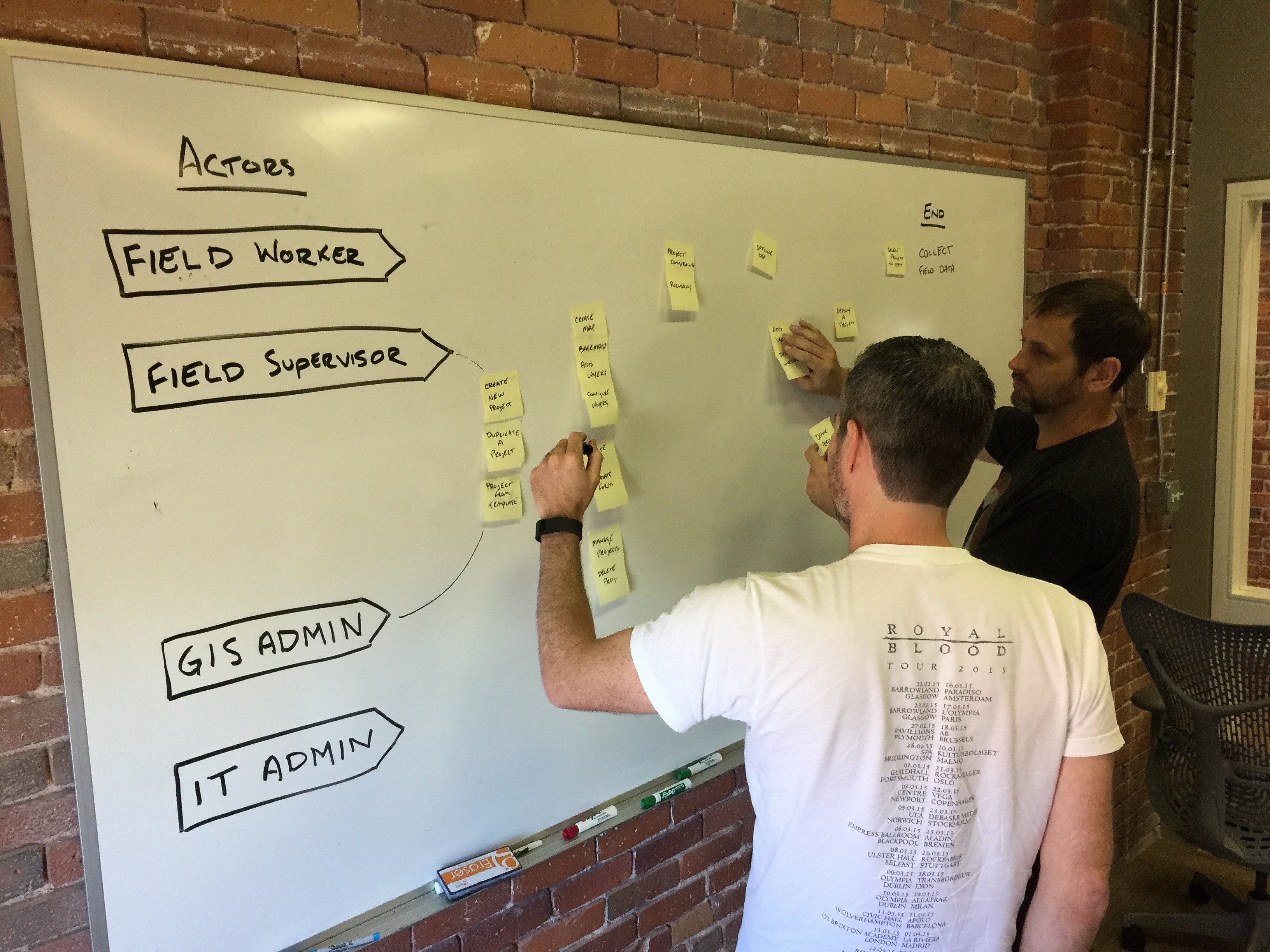
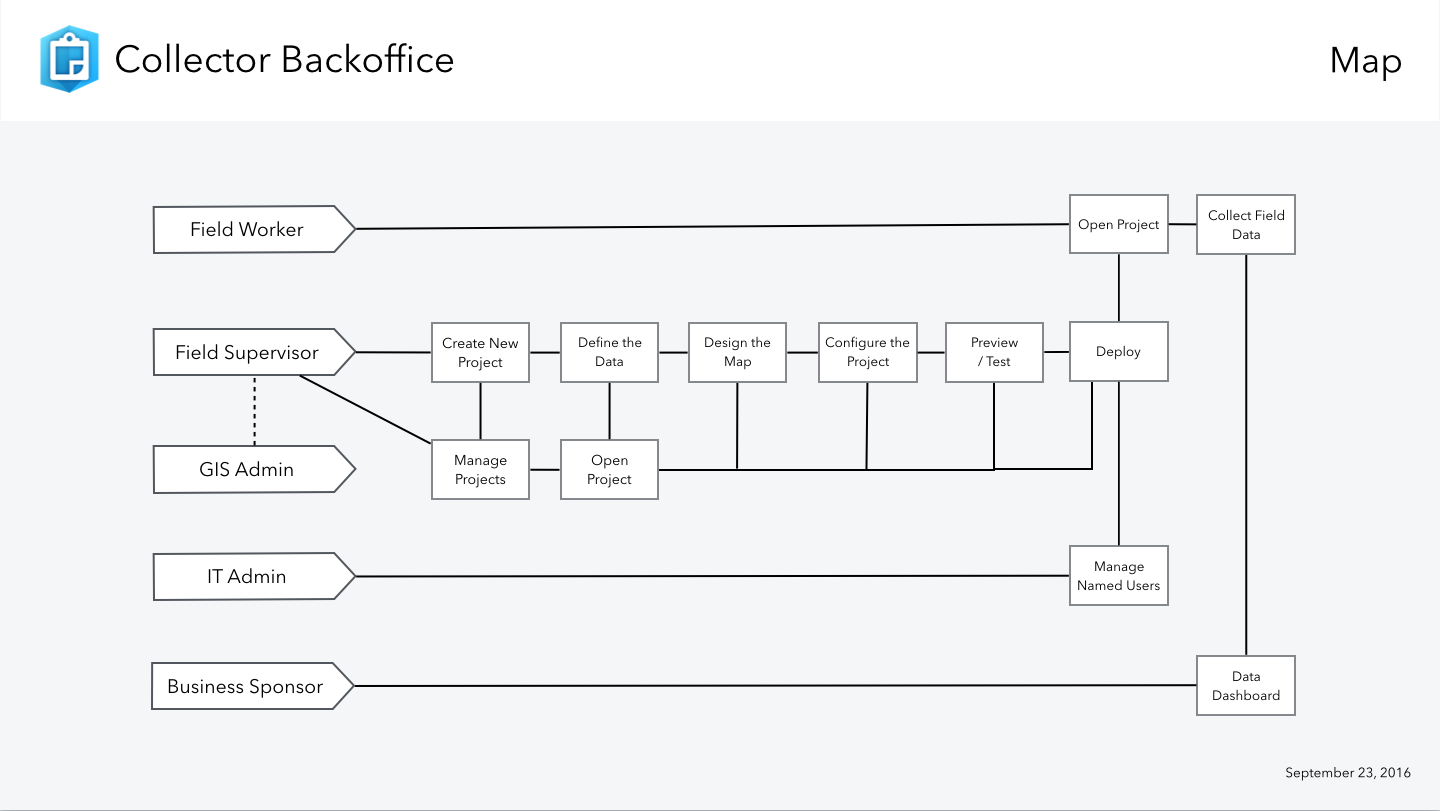
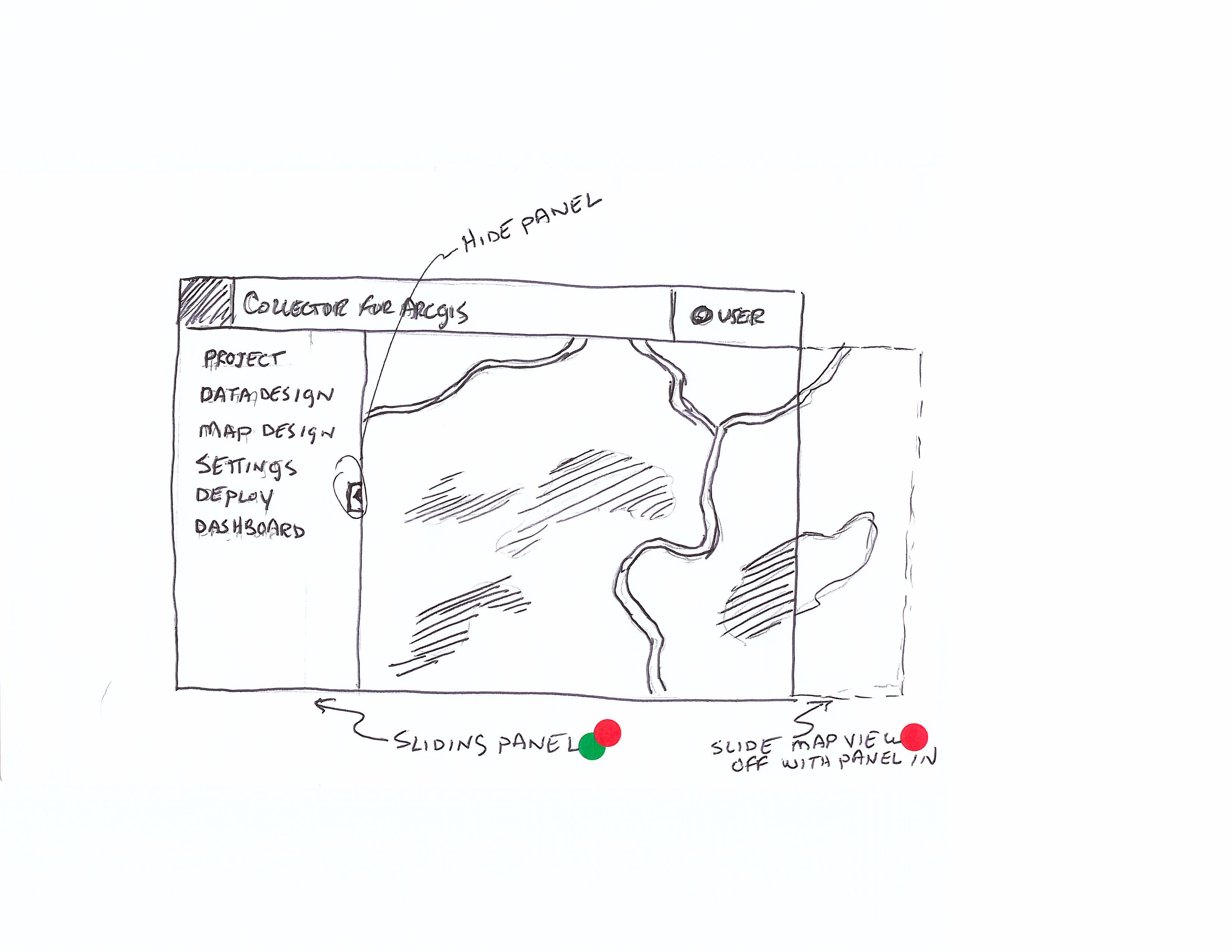
- Field Supervisor has one-stop-shop to be successful
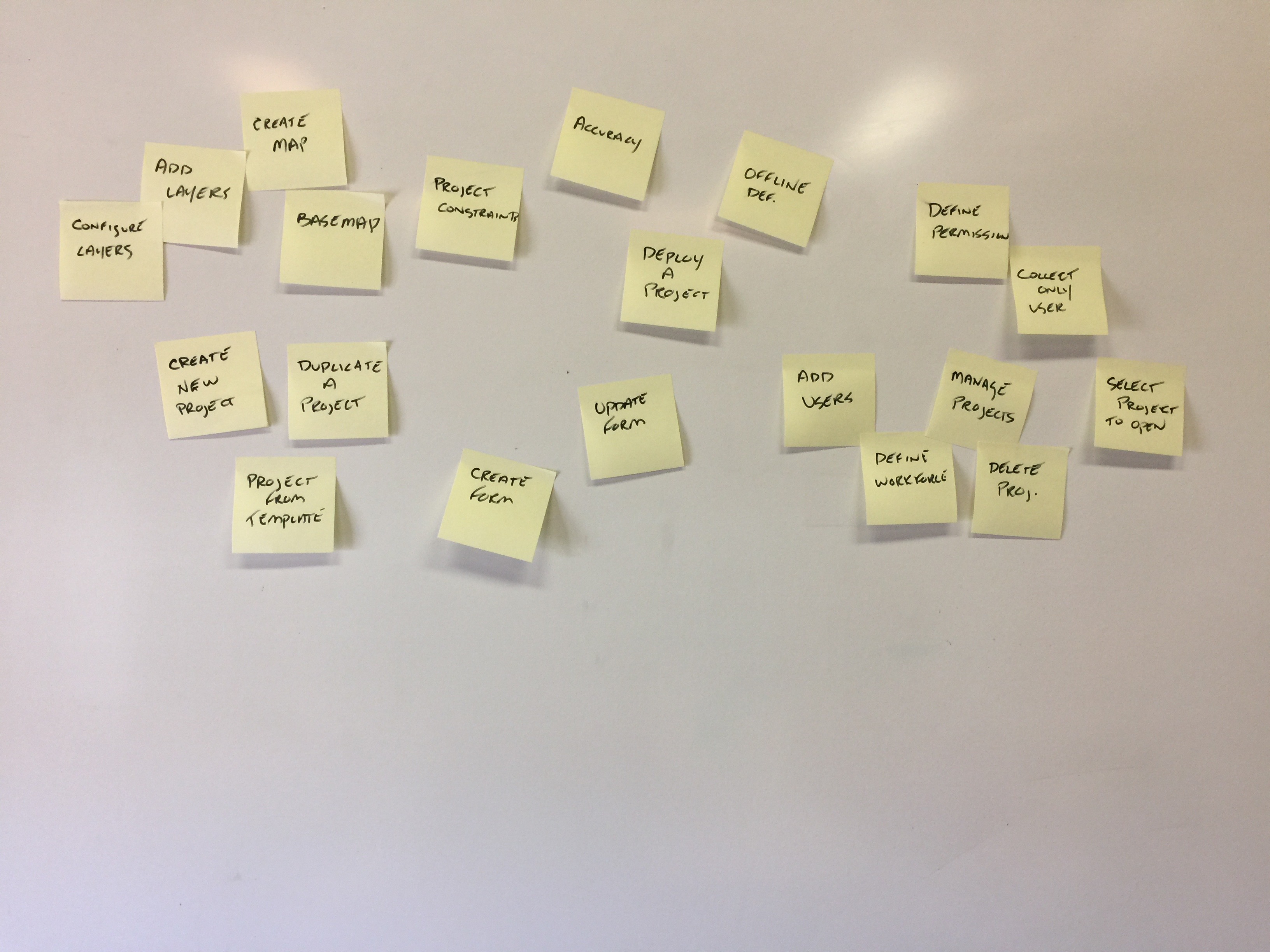
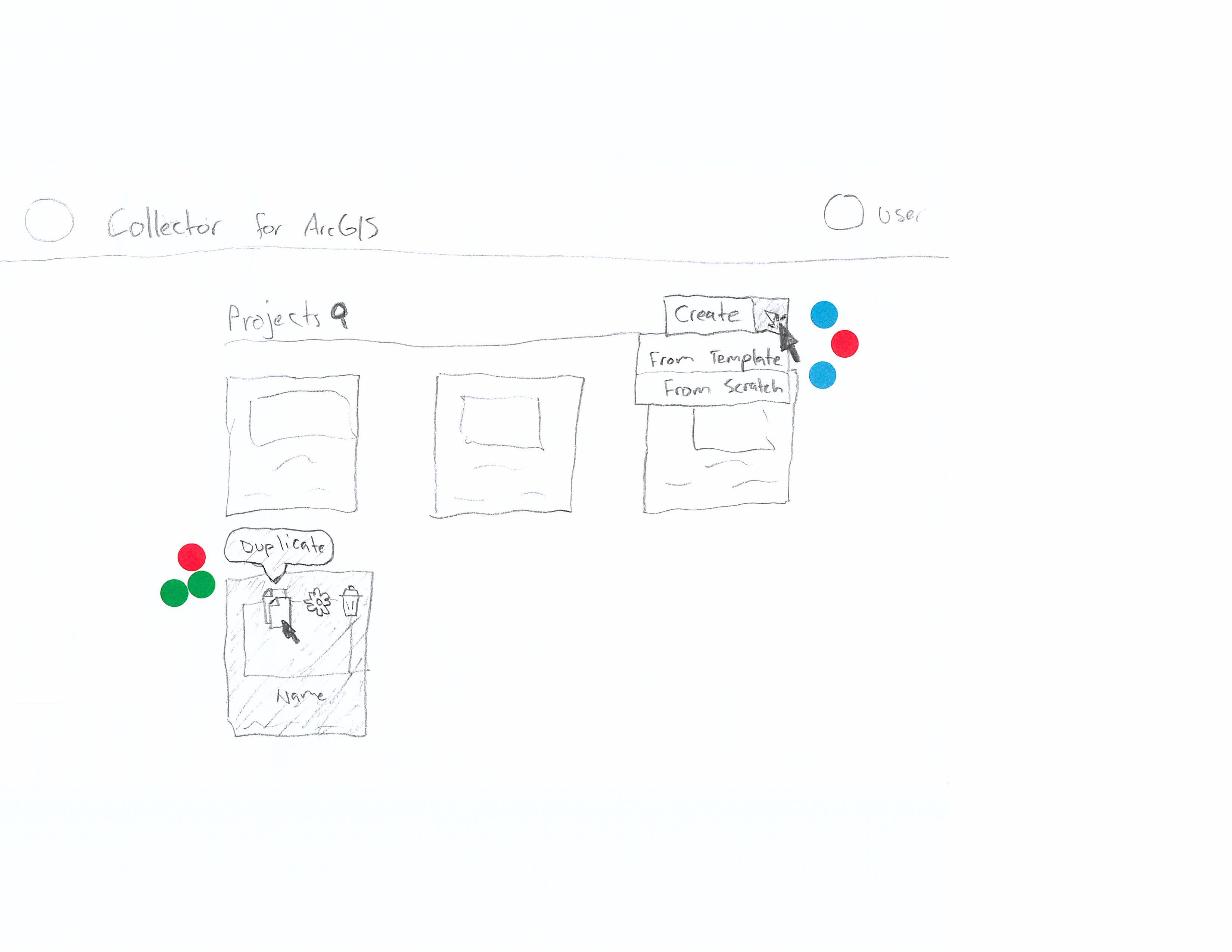
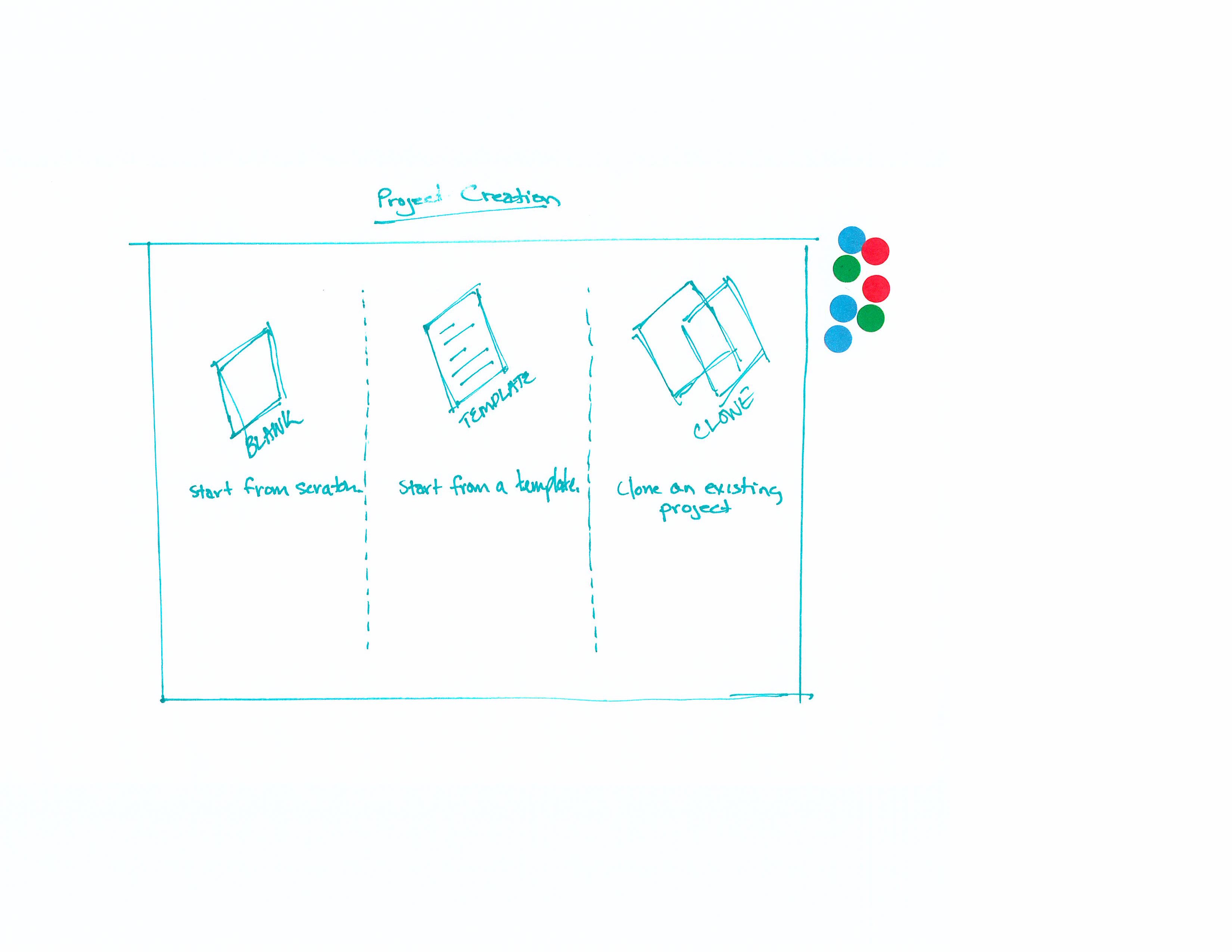
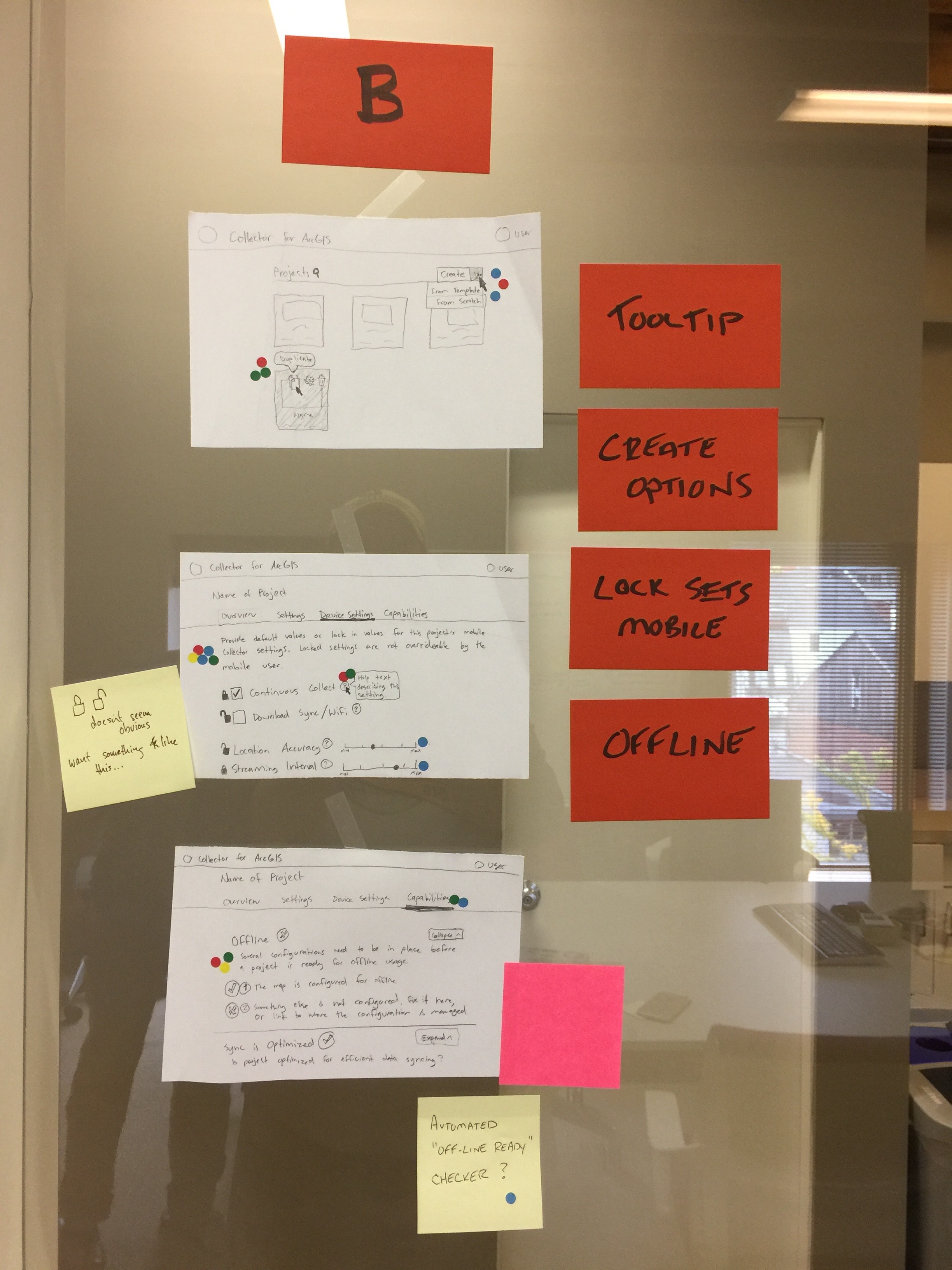
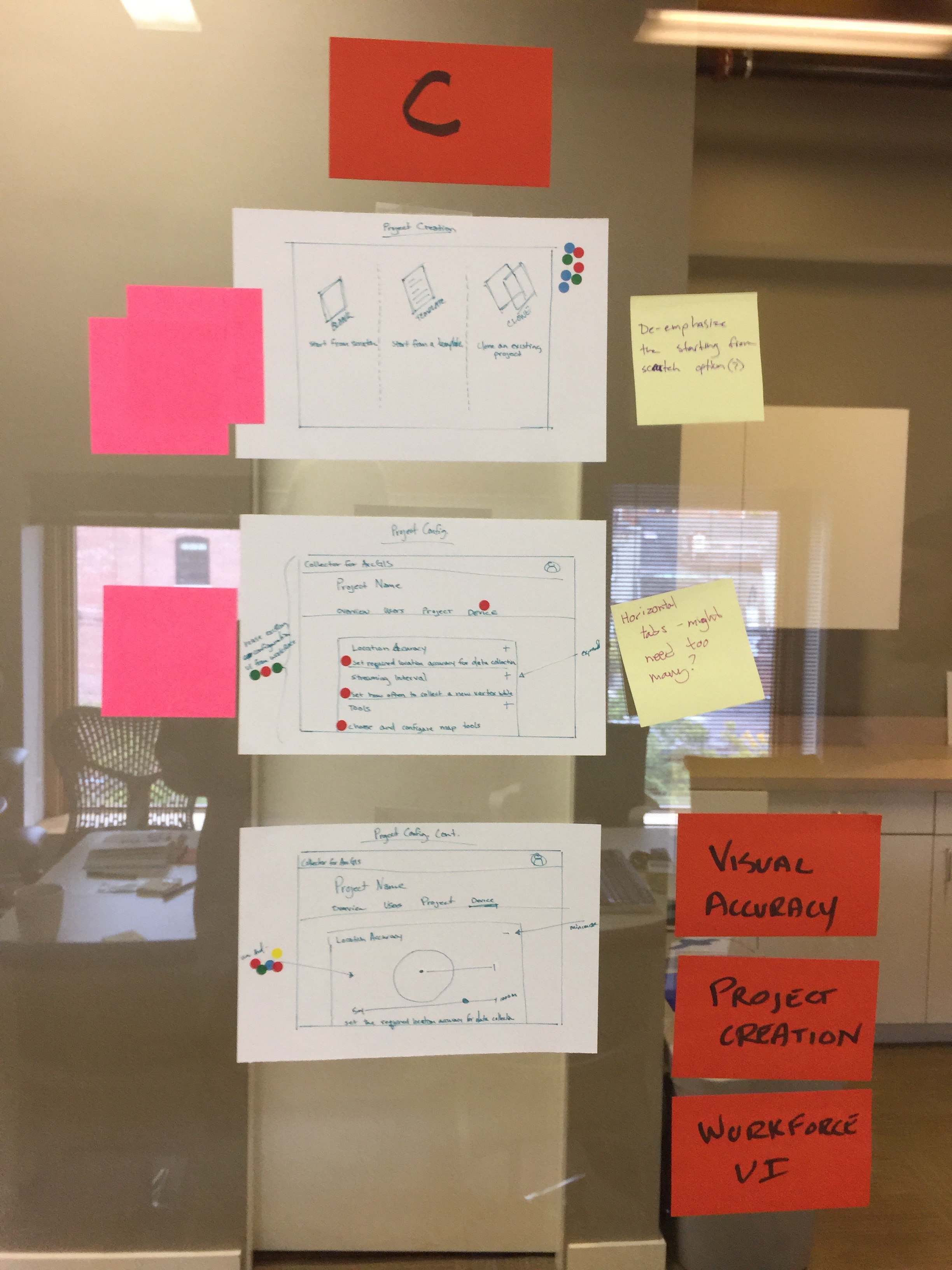
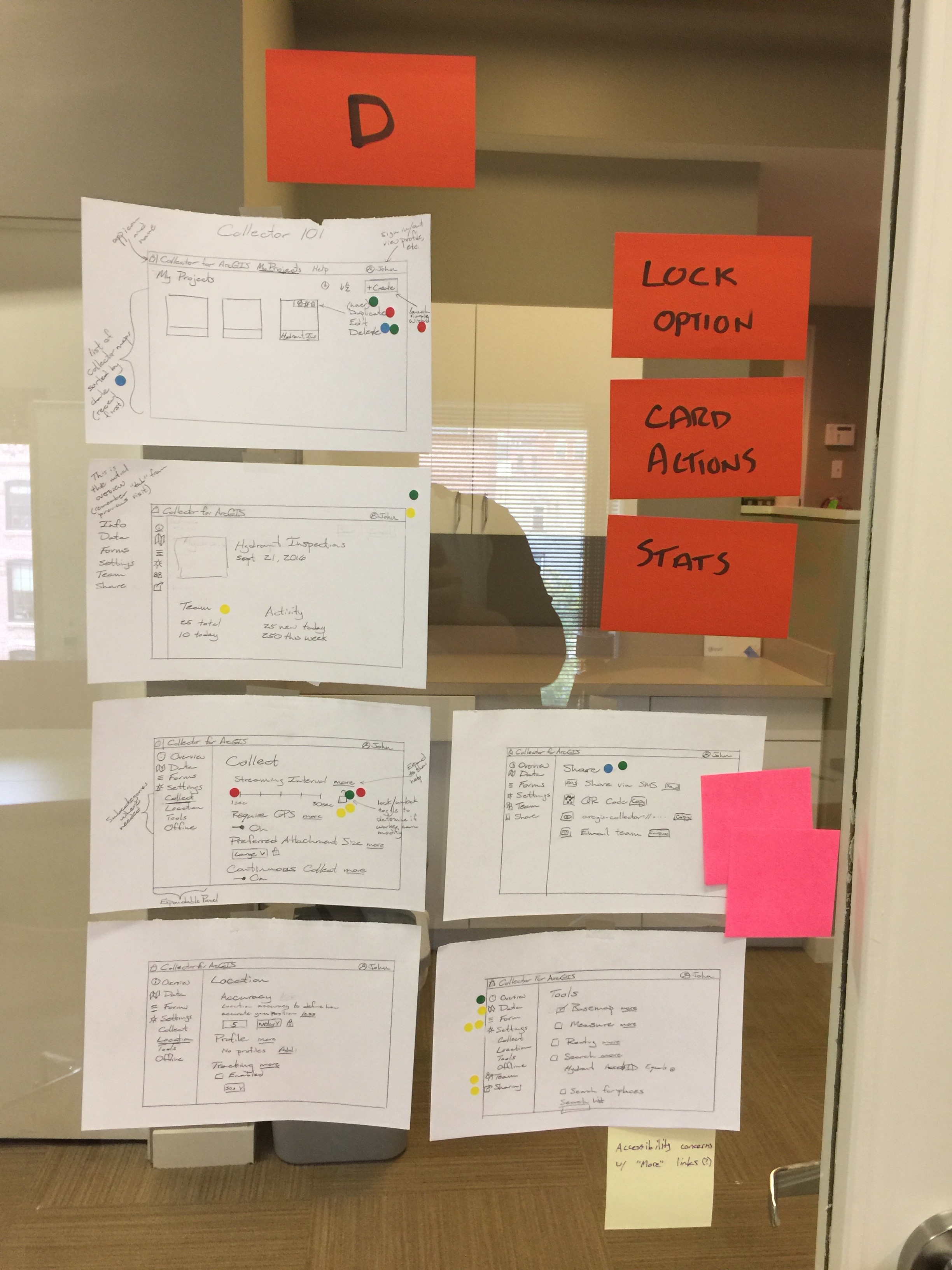
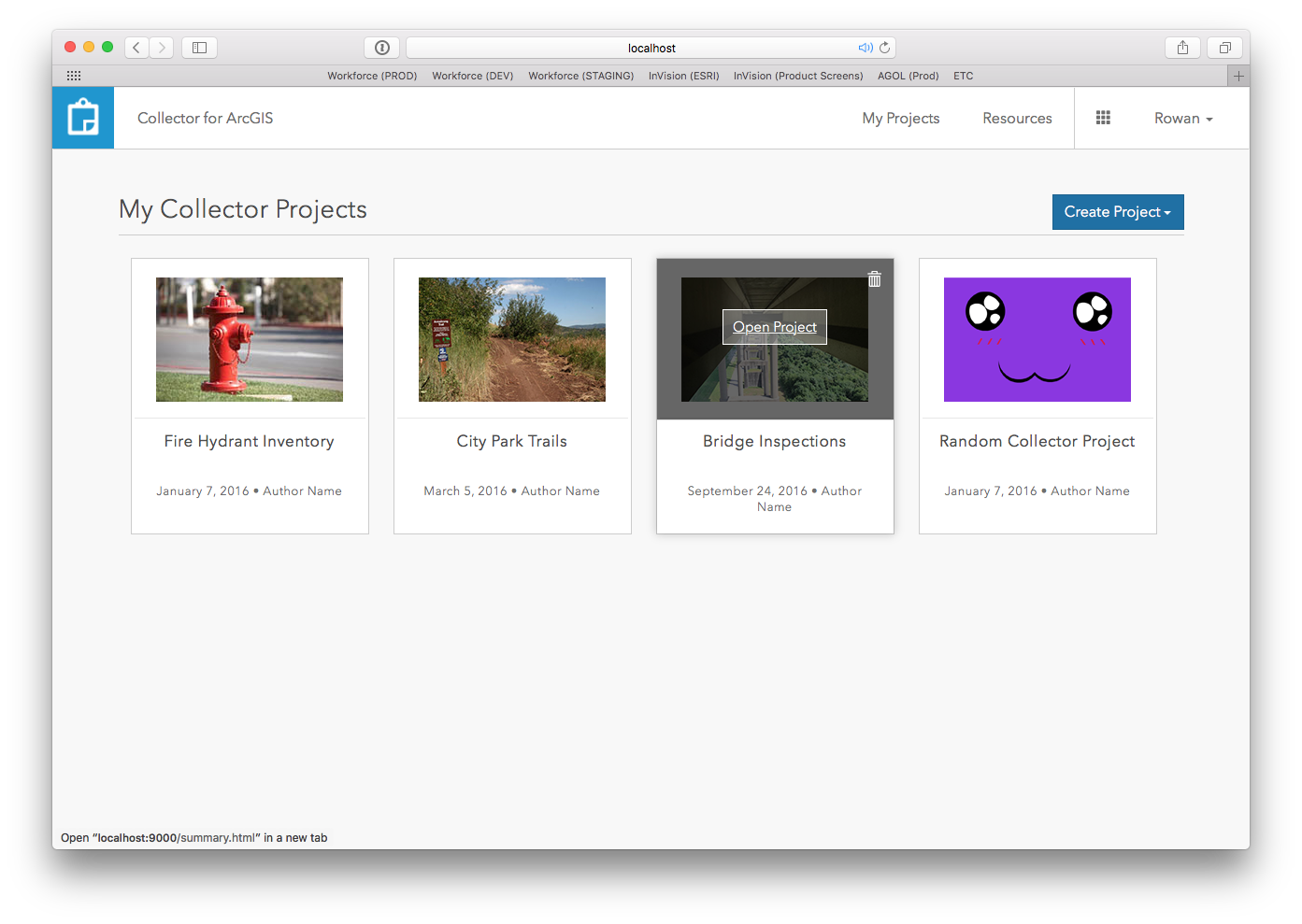
- Create project
- Build Map
- Build Forms
- Share Settings
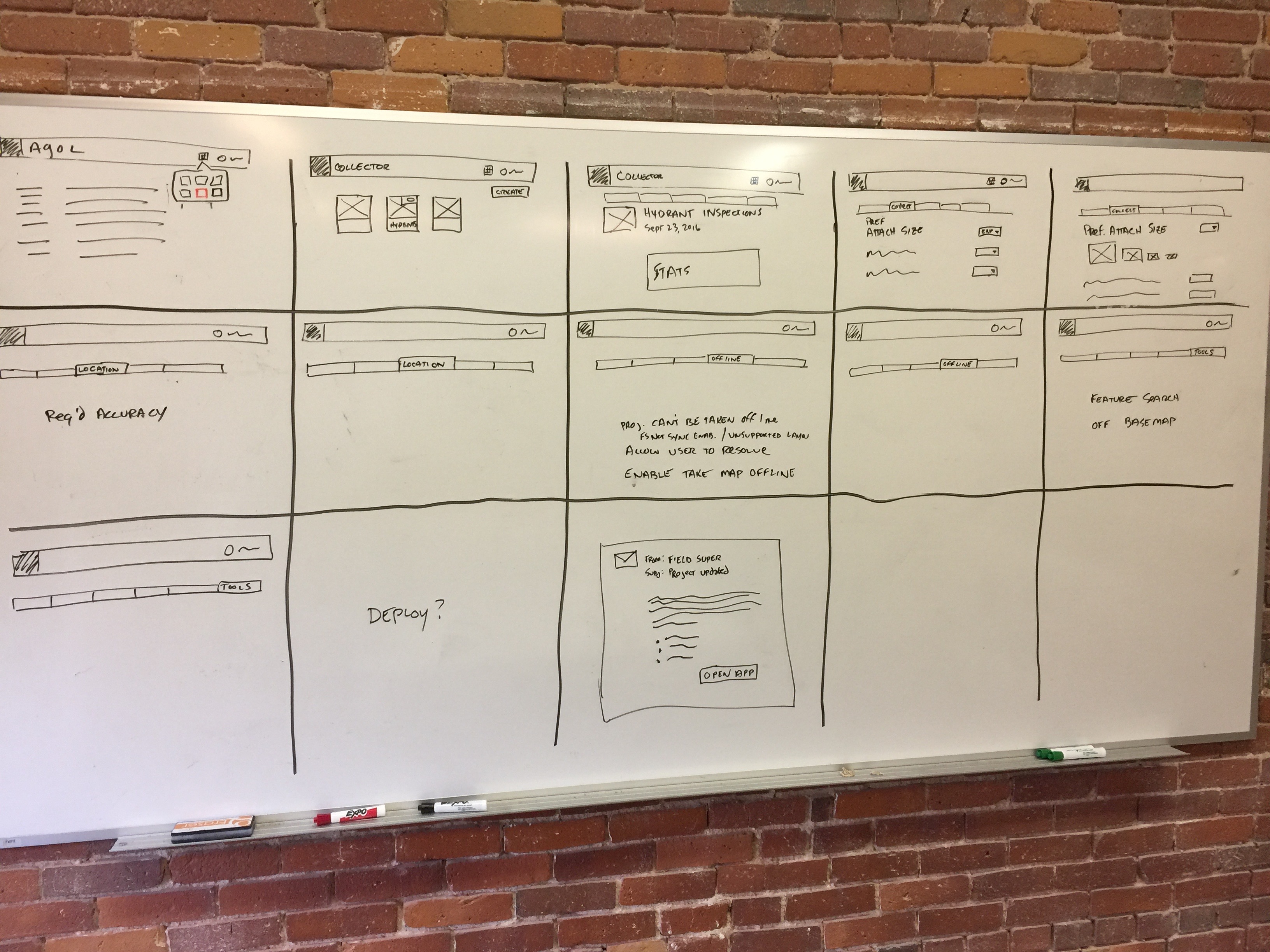
- Deploy Info/Project (new)
- Offline Definition
- Manage Projects (new)
- Users struggle with data collection
- Moving users from paper-based workflow to digital
- Field supervisors need to ensure data is collected properly
- Eliminate ad-hoc experiences (Ex: take map offline)
- Product that promotes "softer" ramp into full Collector and platform
- Almost every org needs mobile data collection of some sort
- Friction-free bottom organizational change (Ex: Slack)
How could we fail?
- Not an easy entry point
- Don't think of ESRI for data collection
- We bit off more than we could do
- Users still have to go to AGOL to complete a workflow
- Focused on the wrong workflows