

When setting out to create ArcGIS Field Maps, there were a number of challenges that we wanted to take head-on to solve:
By addressing these challenges, we aimed to rethink and enhance the user experience of creating and managing maps for field data collection.
As the lead designer, I played a pivotal role in ensuring the success of the ArcGIS Field Maps web application. My responsibilities included:
My diverse skill set demonstrated my expertise as a lead designer, enabling me to navigate complex projects while prioritizing a seamless user experience.
In the early stage, I led the team through a design sprint using the Google Venture methodology—a four-day, in-person event. This process:
The design sprint laid a strong foundation, driving focus, collaboration, and alignment for the project's success.
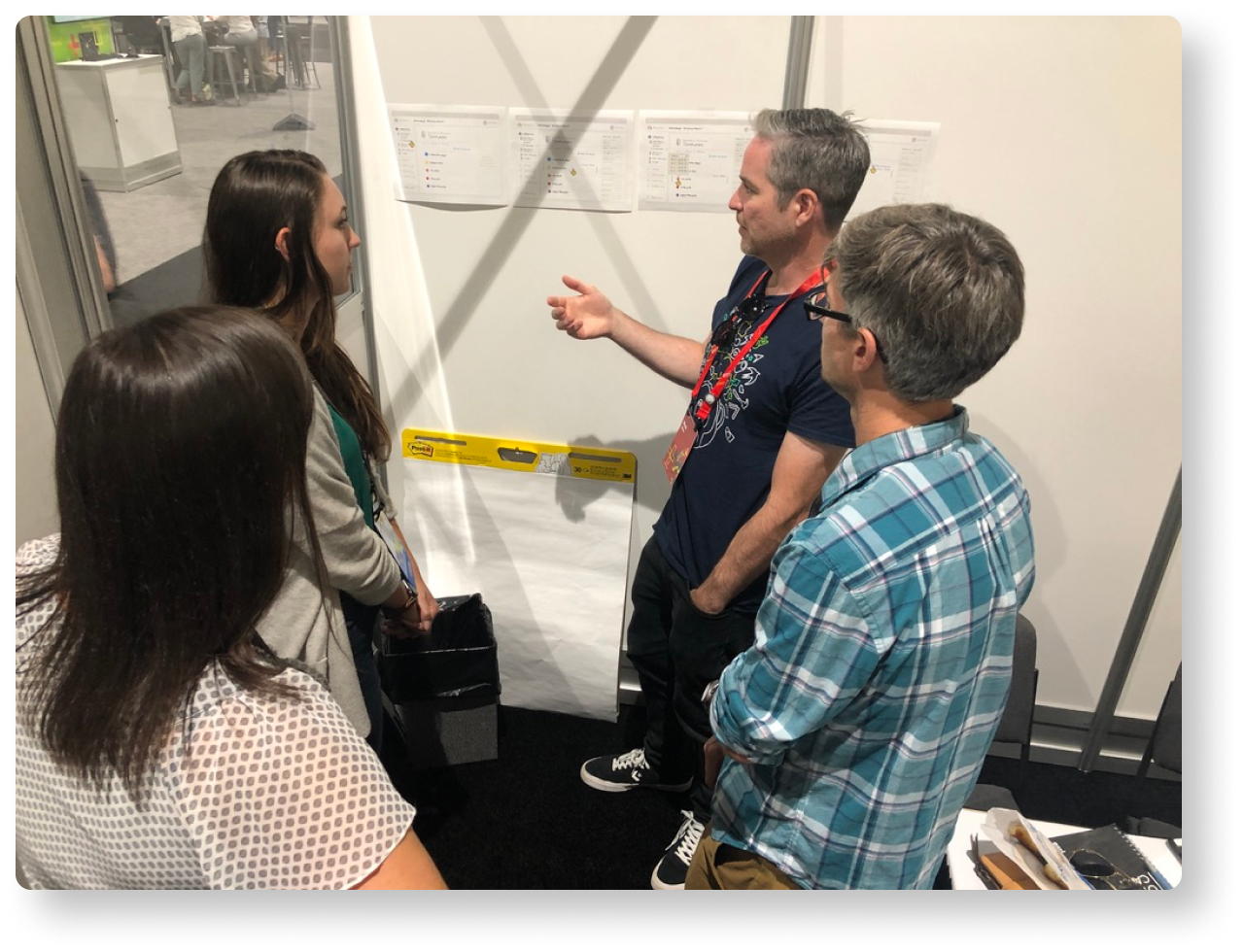
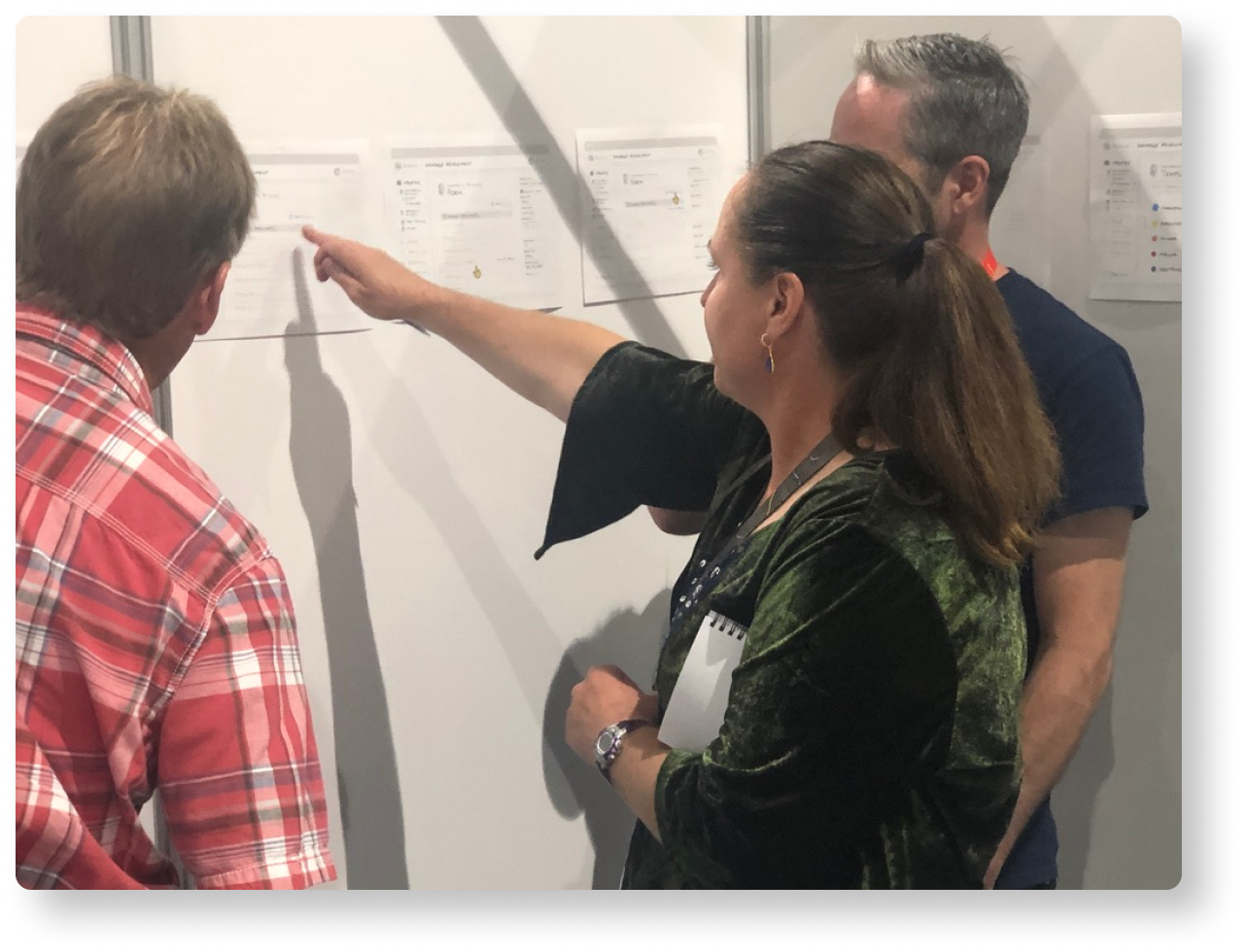
During the early concept stage, as the lead designer, I collaborated closely with the other product designer to generate a multitude of sketches, addressing various workflows to alleviate user frustrations. We iterated extensively to refine ideas.
We held daily meetings with the product team and weekly meetings with the wider team to ensure alignment and gather feedback. After several weeks of collaboration and iteration, we arrived at a series of sketches that represented a shared understanding among the team, serving as a basis for scoping upcoming work.
In 2019, we engaged customer teams at our annual User Conference, seeking their input on our sketches. The feedback was overwhelmingly positive, validating our design direction. However, we discovered that offline map preparation was challenging for users, leading us to prioritize this pain point.
We transitioned to asynchronous user research, collaborating with a customer experience analyst. Surveys and communication channels provided valuable insights into user needs and behaviors, informing a more user-centered design for ArcGIS Field Maps web.



During ArcGIS Field Maps web development, we faced two key setbacks in user experience and interface structure. We successfully addressed these challenges through innovative solutions and collaboration.
By overcoming these challenges, we achieved a seamless and user-focused design for ArcGIS Field Maps web, ensuring compatibility within the ArcGIS ecosystem.
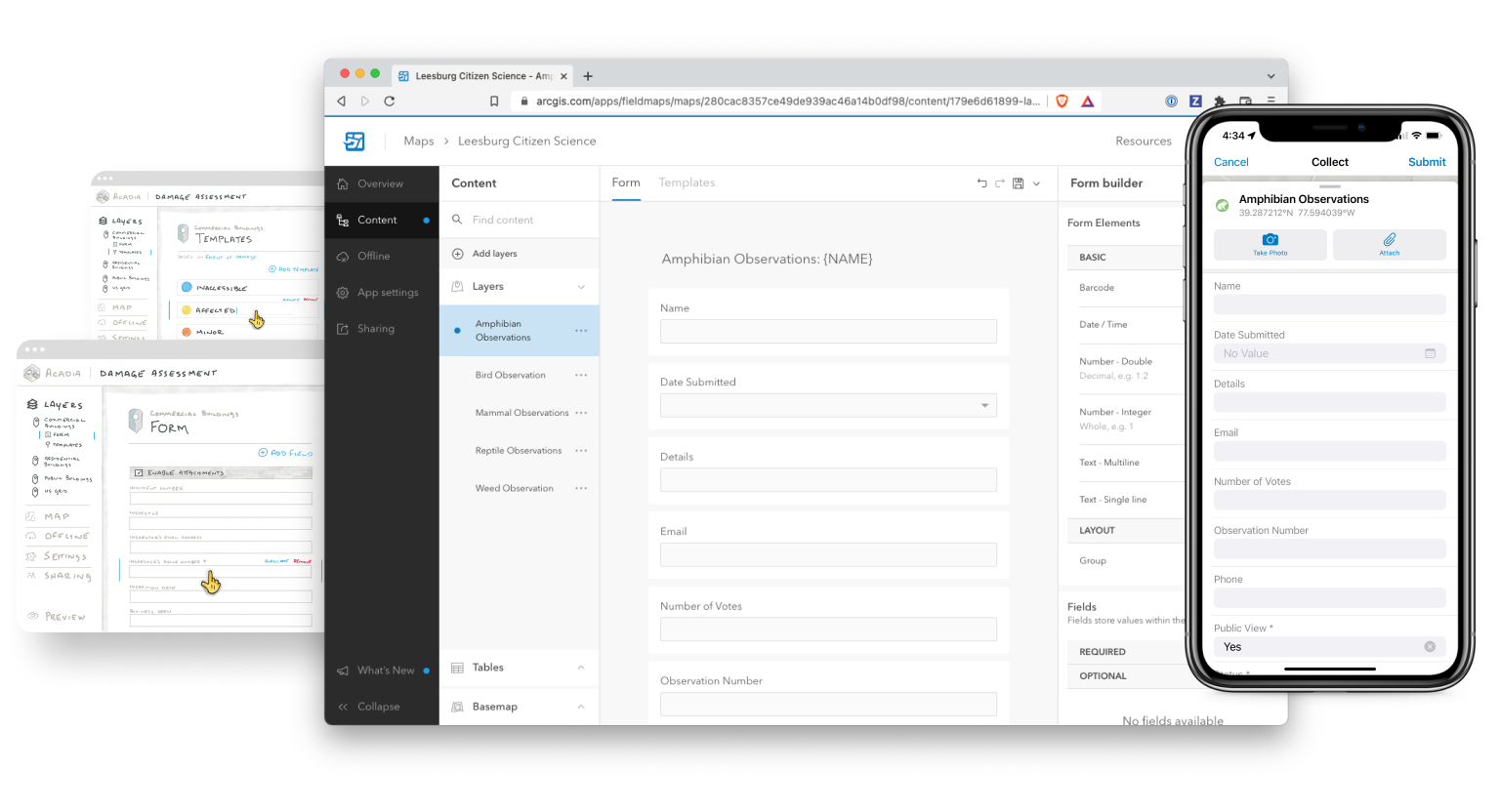
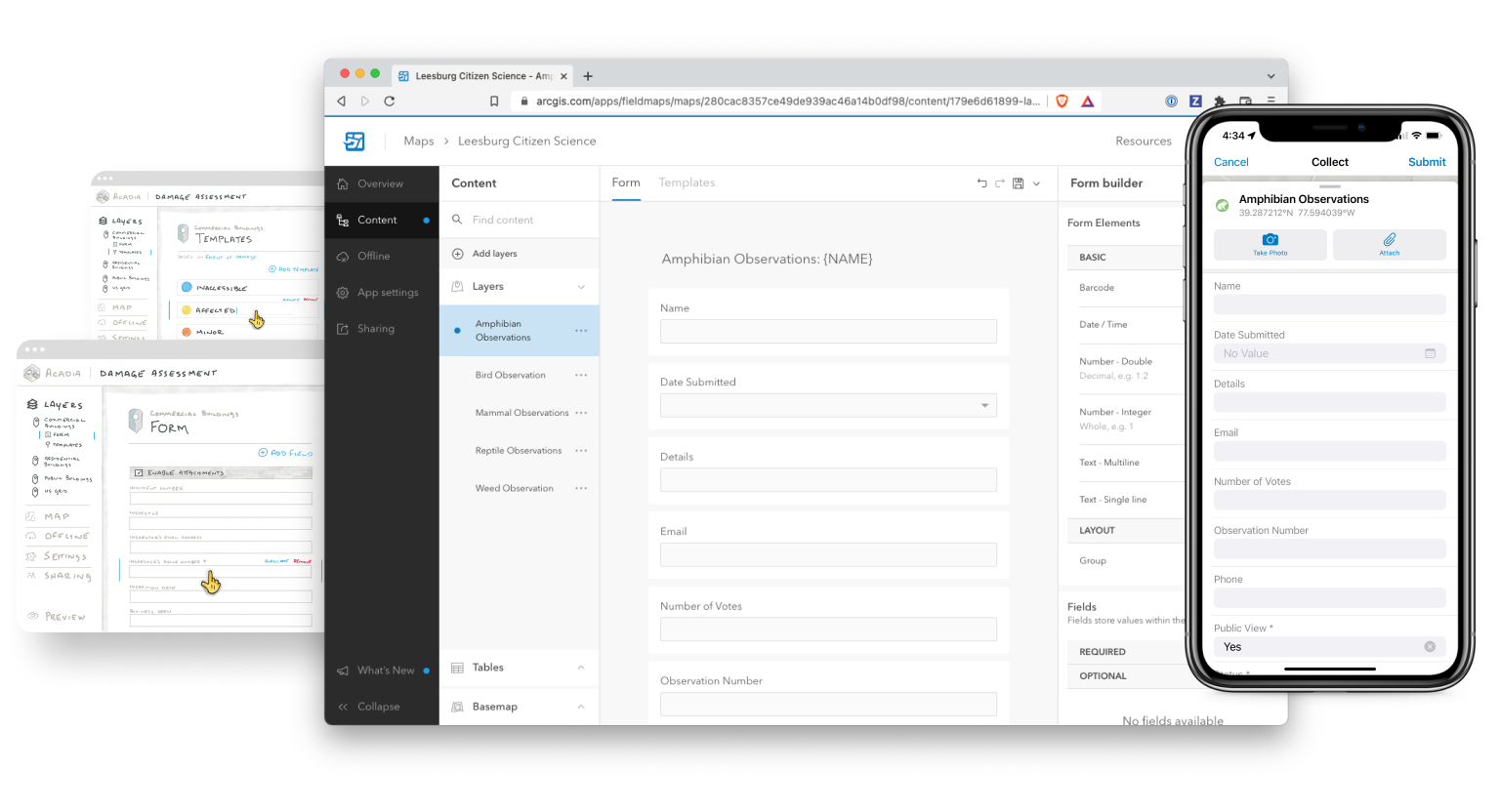
ArcGIS Field Maps is an all-in-one app that uses data-driven maps and mobile forms to help workers perform data capture and editing, find assets and information, and report their real-time locations. ArcGIS Field Maps is the go-to field app that streamlines the critical workflows mobile personnel use every day. Because it is built on ArcGIS, everyone—whether in the field or the office—will benefit from using the same data.